-
Class Structure
Each year the capstone class has everyone pitch a game idea. Once everyone had pitched a game, we voted and narrowed it down to 32 that would be presented in class. Then, 16 that would be prototyped. Finally, 8 of those games would continue to be developed for the next two semesters.
-
The Prototype
Bifrost was in a unique position as the individual who had originally pitched the game did not end up on the prototype or final team. This meant that we had no vison holder and were almost directionless to start off. The only thing we had was a one-page that mostly talked about a narrative concept and the visual aesthetics. The only other thing we had from this was what would end up being a central ability to our final game, the "Bridge". An ability that allows the player to hop between dimensions.
As soon as I realized this, I was the one who stepped up and started to carve out our new direction by discussing what it was that each individual on the team wanted to get from their capstone experience. Using this information, I was able to bring a vison to the team that helped us spend less time trying out random ideas and more time crafting a solid prototype that maximized our likelyhood of making it to the final round of voting.
I was able to pinpoint a few key features that we wanted to show off as a proof of concept: platforming, unique enemy combat, and an arsenal of cool abilites that would help the player progress through the level including the ability to switch between dimensions. With this, we got to work.
My first tasks were to come up with a few extra simple abilities our character could have as well as the creation of a level where we could showcase them. With the help of my team in brainstorming sessions, we ended up with these abilities:
Black Hole:
Fire a projectile that will pull the player toward it after a short delay.
Air Push:
A directional gust of wind that can push enemies and the player around. The player can also hover on the top of it if they are careful enough.
Cement:
Spawn a platform that you can jump on. Can only have 1 out at a time and it disappears after a short delay.
Bounce Pad:
Spawns a small jump pad in front of the player that bounces them vertically when they jump on it.

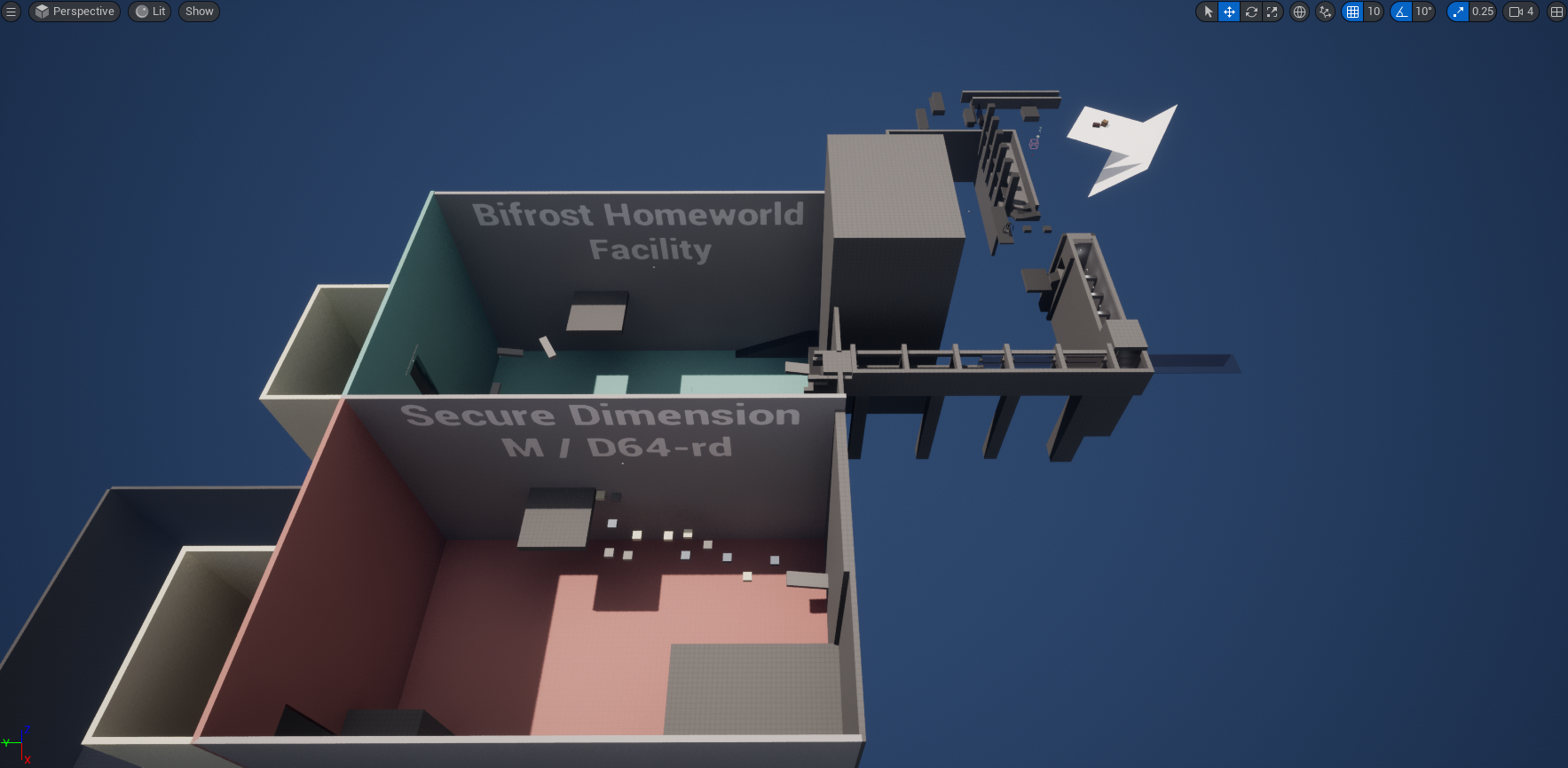
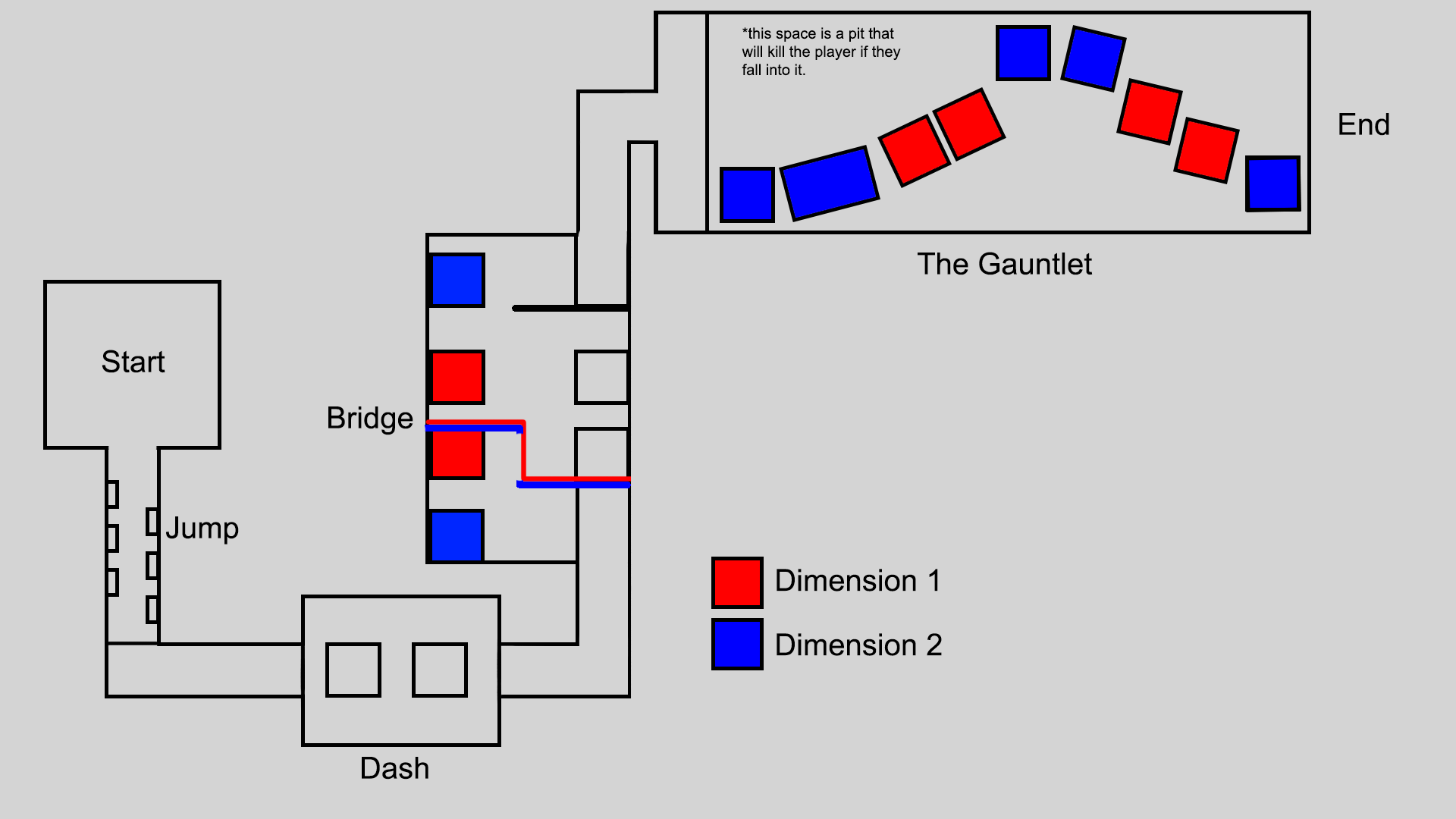
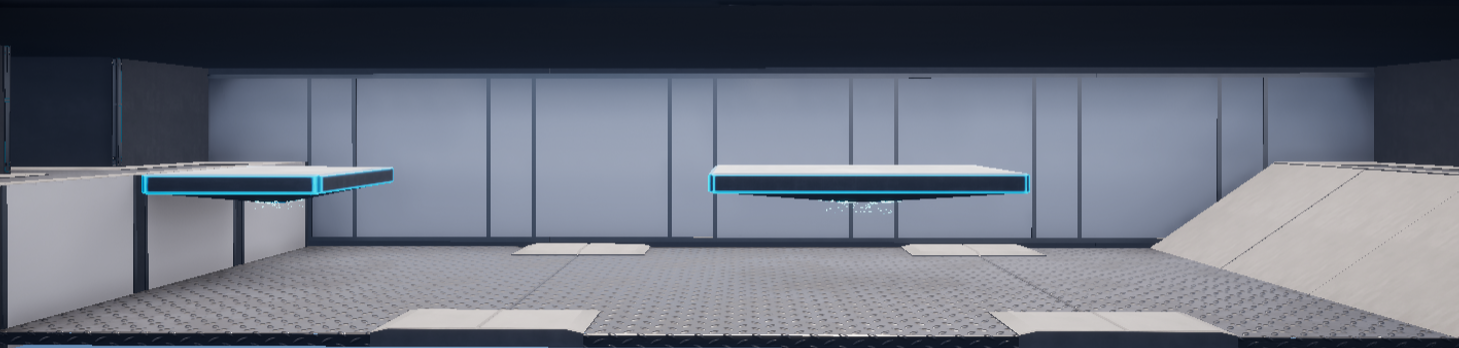
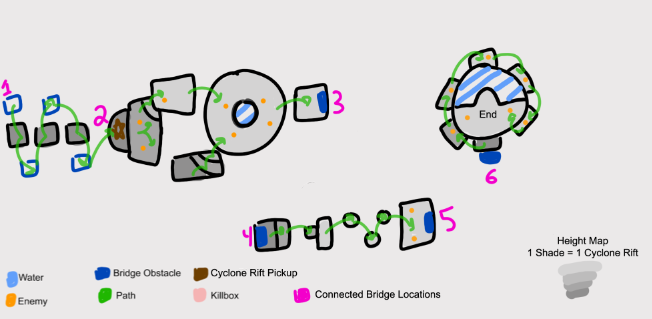
Our final level that we ended up showing to the class and a panel of industry alumni ended up looking like this:

The first section in the top right was our space that we used to teach the player our "smaller" more movement focused abilites and even get the chance to blast an enemy off into the void using the air push ability. The second area that has a blue and red room represents the different realms that the player can jump between. Notice how there are smaller platforms that allow the player to reach the middle platform in the red room, but not in the blue room and the opposite when trying to traverse from the middle platform to the end. -
Early Development
We immediately came to the conclusion that we wanted to make a game that speedrunners would love while also letting the average player have some fun. Something that lets the player go fast and feel powerful. We started pulling inspiration from Doom, Neon White, Cluster Truck, and Titanfall 2 to name a few. These games reflected the moment-to-moment gameplay that we wanted to provide to our players.
My first job was to begin designing new unique abilites. As a design team, we decided that we wanted to have 2 abilities tied to each level (1 ability for each dimension in the level). We also established that we wanted each level to more or less have 1 ability that was meant to deal with enemies while the other should be more movement or utility focused. The abilities that I designed are as follows:
Fire:
Send forth a flaming ball of rock that destroys every obstacle in its path (enemies and destructable meshes).

Ice:
Freeze liquids (Water and Lava) into platforms that allow safe traversal over their once dangerous surfaces. Also freezes enemies and allows the player to dash through them, killing them in the process.

Stone:
Summon a pillar of stone that will launch you horizontally with great force when walked over (Imagine Earthbending from Avatar: The Last Airbender).

Cyclone:
Create a cyclone that sucks enemies into it and launches them high into the sky so that they may come crashing down into the earth. The player may also let themselves be carried by the cyclone in order overcome vertical obstacles.

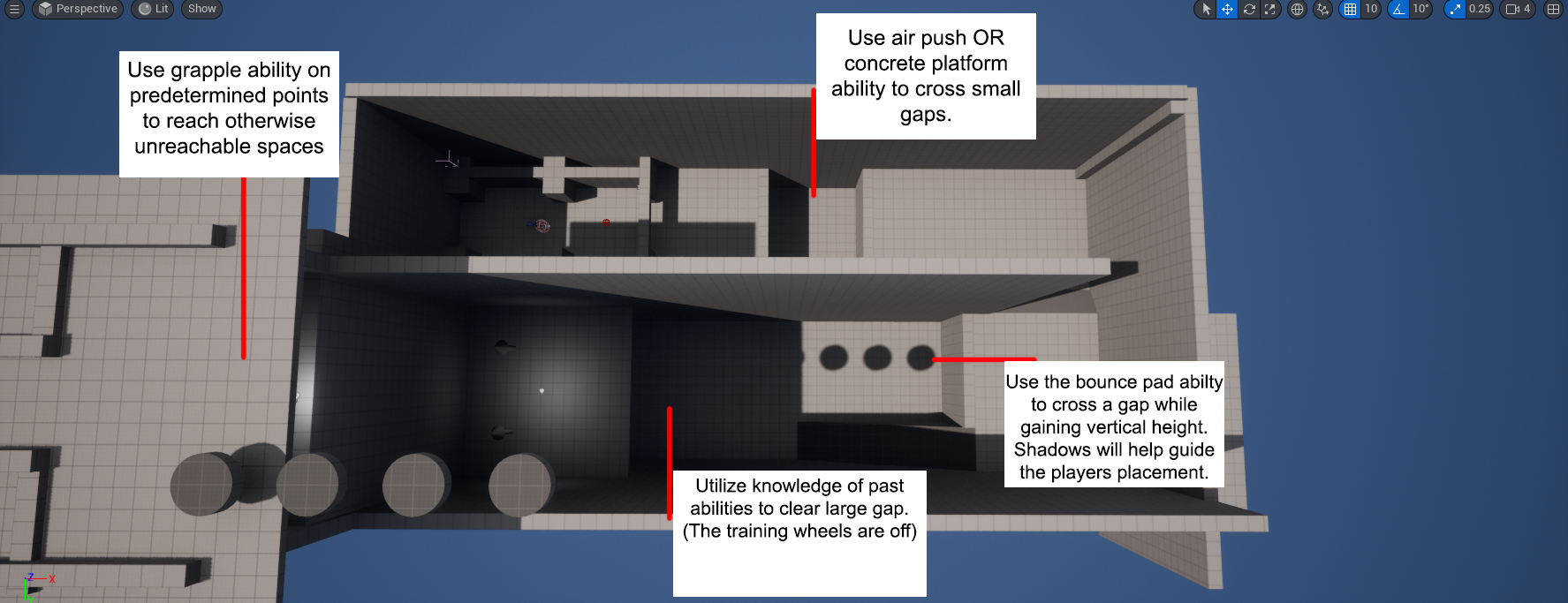
It was around this time that I took over the development of our tutorial level while continuing to design 4 of our 7 abilities. We had some initial diagrams made before I joined the team but after some playtesting and feedback we came to the conclusion that we needed to redo the level.
With my design, I decided that we would only be teaching the player their movement abilities and how to use the "Bridge". Teaching the player how to use the abilities would happen once they got the ability in the corresponding level. I wanted the player to learn a mechanic and then build upon it in the next section of the level.
The level flow went as follows:

- First the player learned how to jump in a safe space. No punishments and is fairly easy.
- Next the player was given a gap where they had to combine their knowledge of jumping and their newly acquired dash ability.
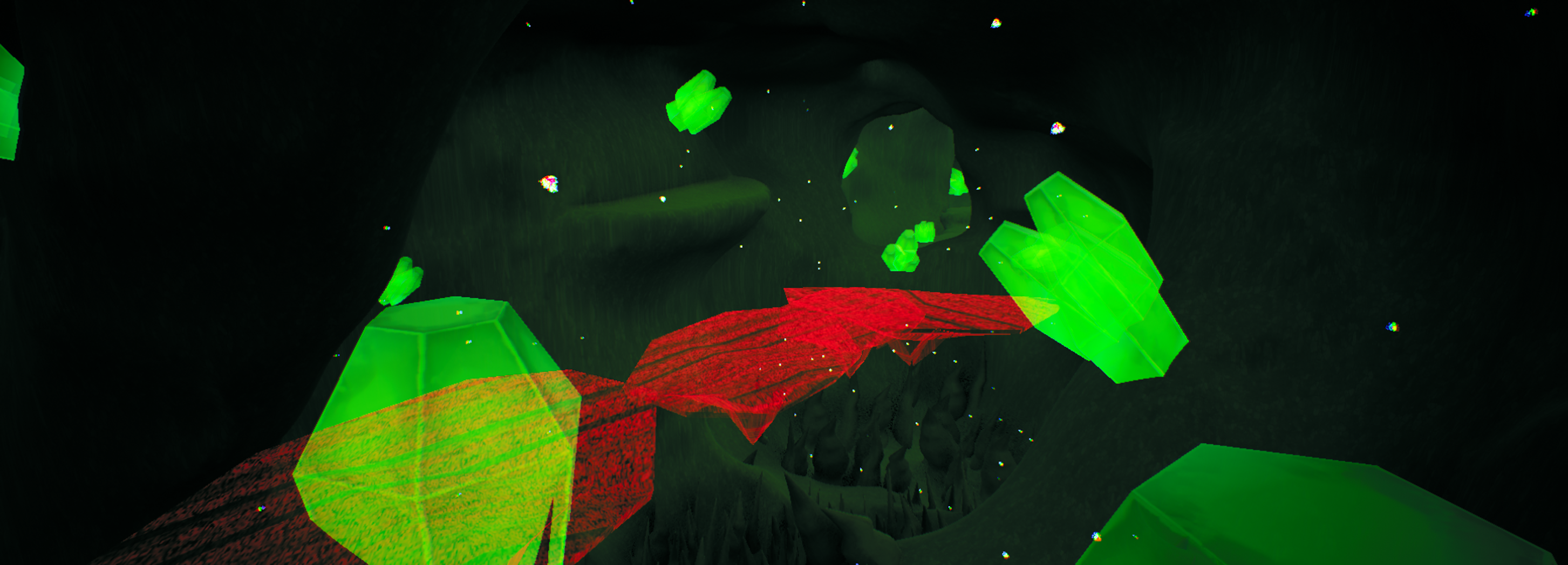
- The player would then apply these two abilities while also using the "Bridge" that lets them move into another realm where the geometry will change, revealing a new path forward. This section would be slow and non-punishing. Platforms that are transparent and red in one dimension will be solid in the other dimension. This also helps prepare the player for having to use the Bridge ability mid-air.

- Finally, we come to what we have always referred to as "The Gauntlet". Now that the player has had a chance to apply their game knowledge in safe environments, we put them in a space that requires them to prove their mastery of these abilities.
My design of the Gauntlet would go on to set the precedent for how we designed all of our future levels. People loved the feeling of using all of their abilities and rapidly switching back and forth between the dimensions so we stuck with it.
In later iterations we would also see a new section added by another designer where the player can learn how to use our sliding/crouching mechanic to get under obstacles or slide down slopes.
EAE Play
EAE play is a livestreamed event where the undergraduate capstone can show their work off while getting a chance to talk with an industry professional about their game. Embedded below is the timestamped VOD (1:40:00-1:55:00) of this event where you'll be able to see me (the funny guy in the middle wearing the tunic and leather gauntlets) present our game to Karleigh Sheehan-Drumm, a producer at Red Games Co.
Despite my nervousness and trying to deal with some weird audio feedback it was a really great opportunity to show our game to the public and get some outsider perspective on what we had created.
-
Later Stages of Development
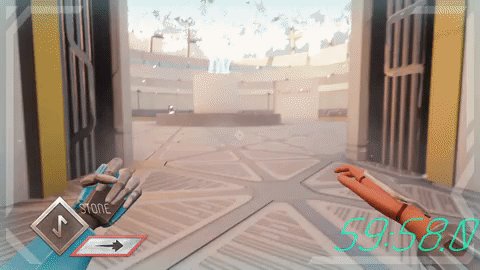
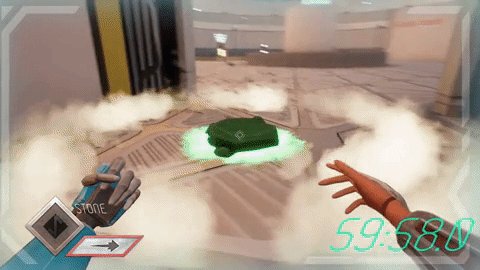
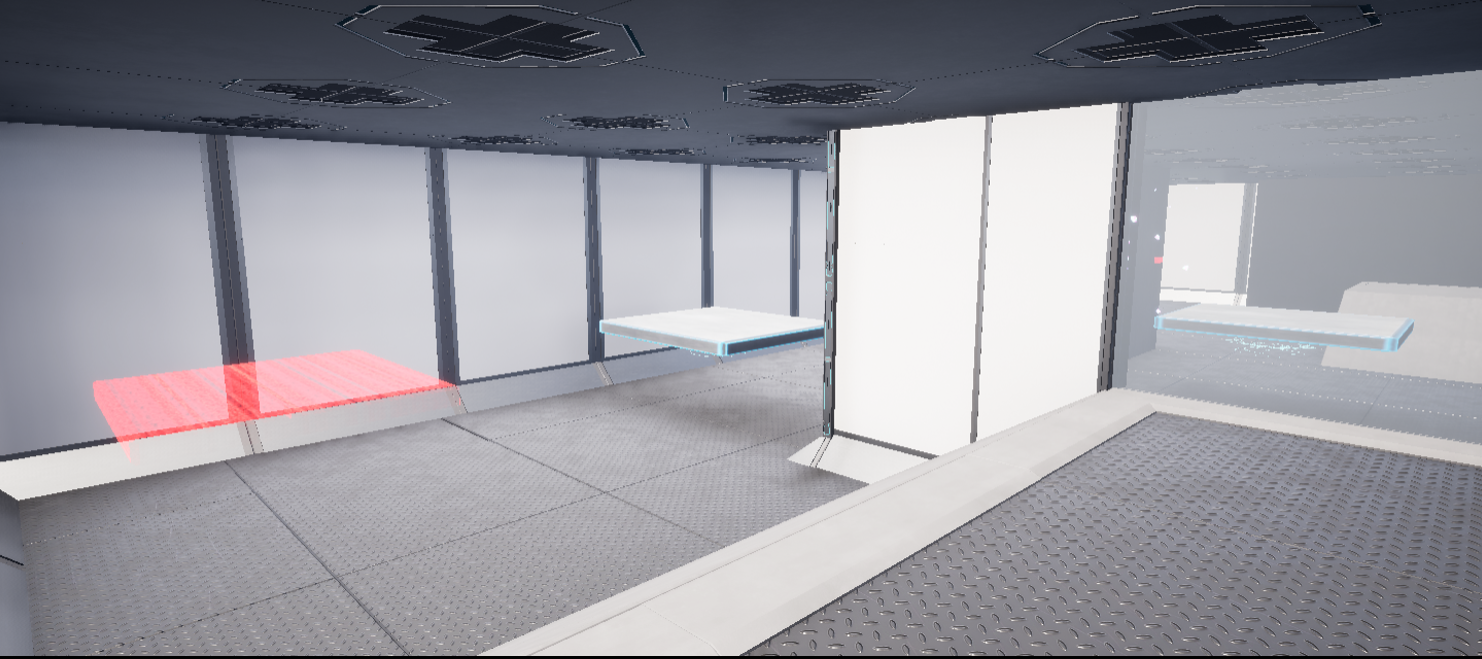
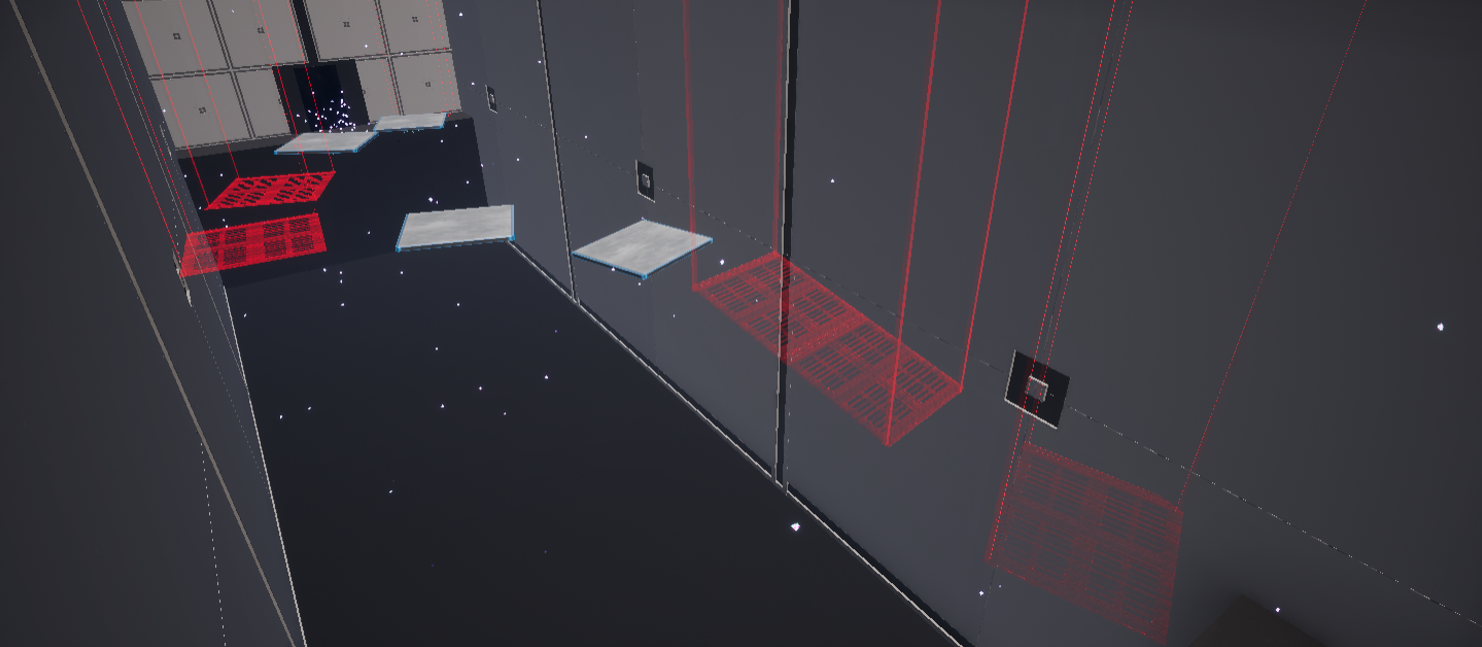
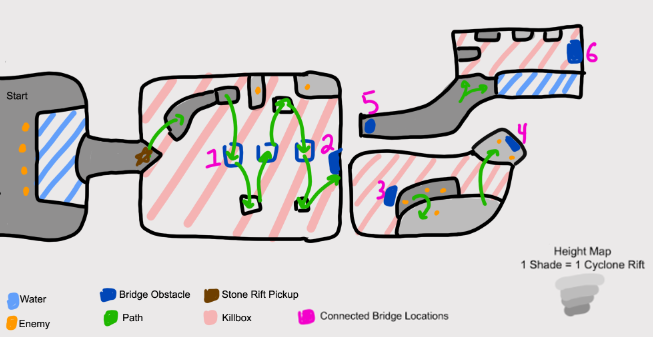
In this later stage of development we have moved past creating new things all-toghether and have now transitioned into our polishing and bug-fixing stage. We have our hub, tutorial, 3 main levels (at least whiteboxes), and all of our abilities in. Each week we are meeting 2-3 times to discuss what our priorities are and what needs to be finished.
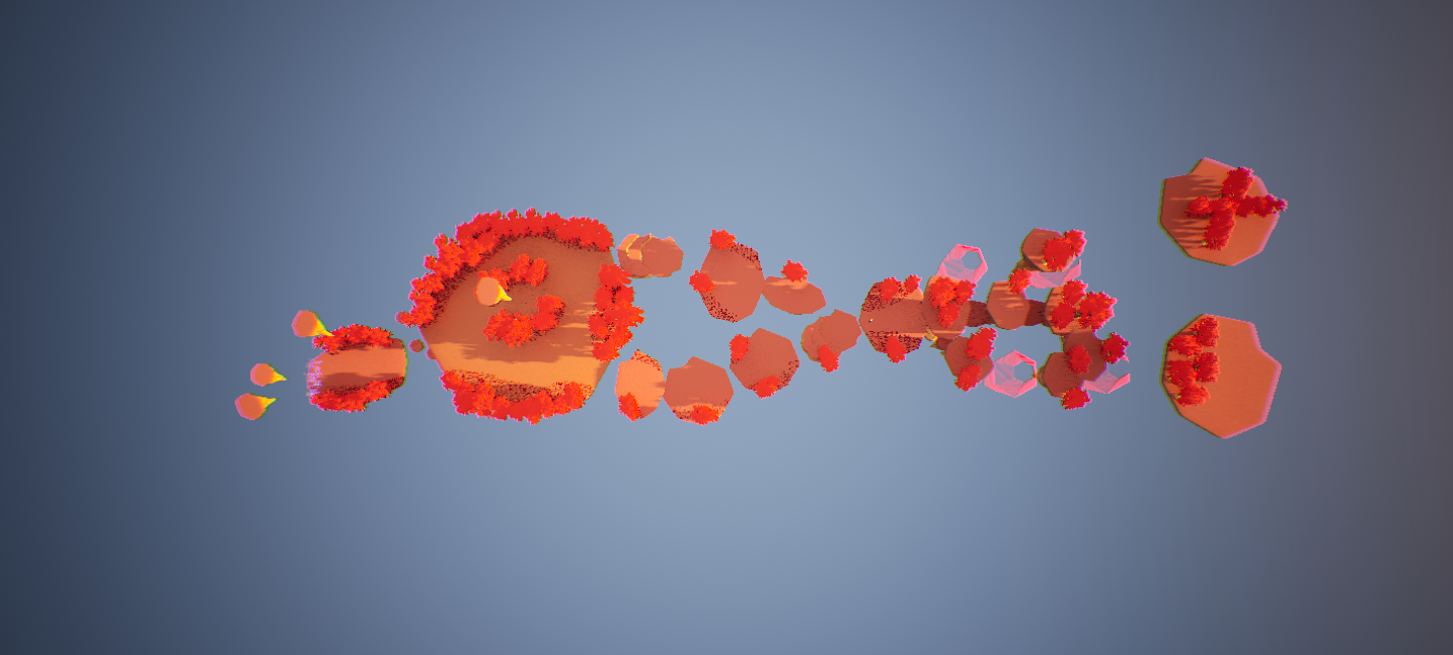
Pictured are parts my levels as of 3/19/2023 with their accompanying level design diagrams.
Note: The pink numbers are points of reference between each realm. Each number will have a matching one in the other dimension that represents where it is spacially located.







My tasks at this stage were mostly coordinating the strike teams that I was running and replacing white boxes with finialized assets. -
EAE Launch
EAE Launch is an open house showcase event where each capstone team has a chance to let the public play their game. Along with this in-person component, each team also has a short livestreamed segment were they get a chance to talk about their game and how they got to where they are. I had the awesome opportunity to represent my studio, Valkyrie 27, in our timeslot! Featured below is the video where myself and two other teammates were interviewed by our professor! I'm once again dressed up in the epic viking hat in the middle :)
Final Stages of Development and Shipping the game on Steam
In the final stretches of development we were looking for whatever we could add to give our game just a bit more *juice*. We had basically finalized our level structures and mechanics at this point and wanted to focus on polishing what we had so that we could feel confident as we prepared to launch on steam.
Taking a step back from my levels that I had spent hours in trying to nudge set decoration in just the right ways, I realized that my levels were missing something *eye-catching*.
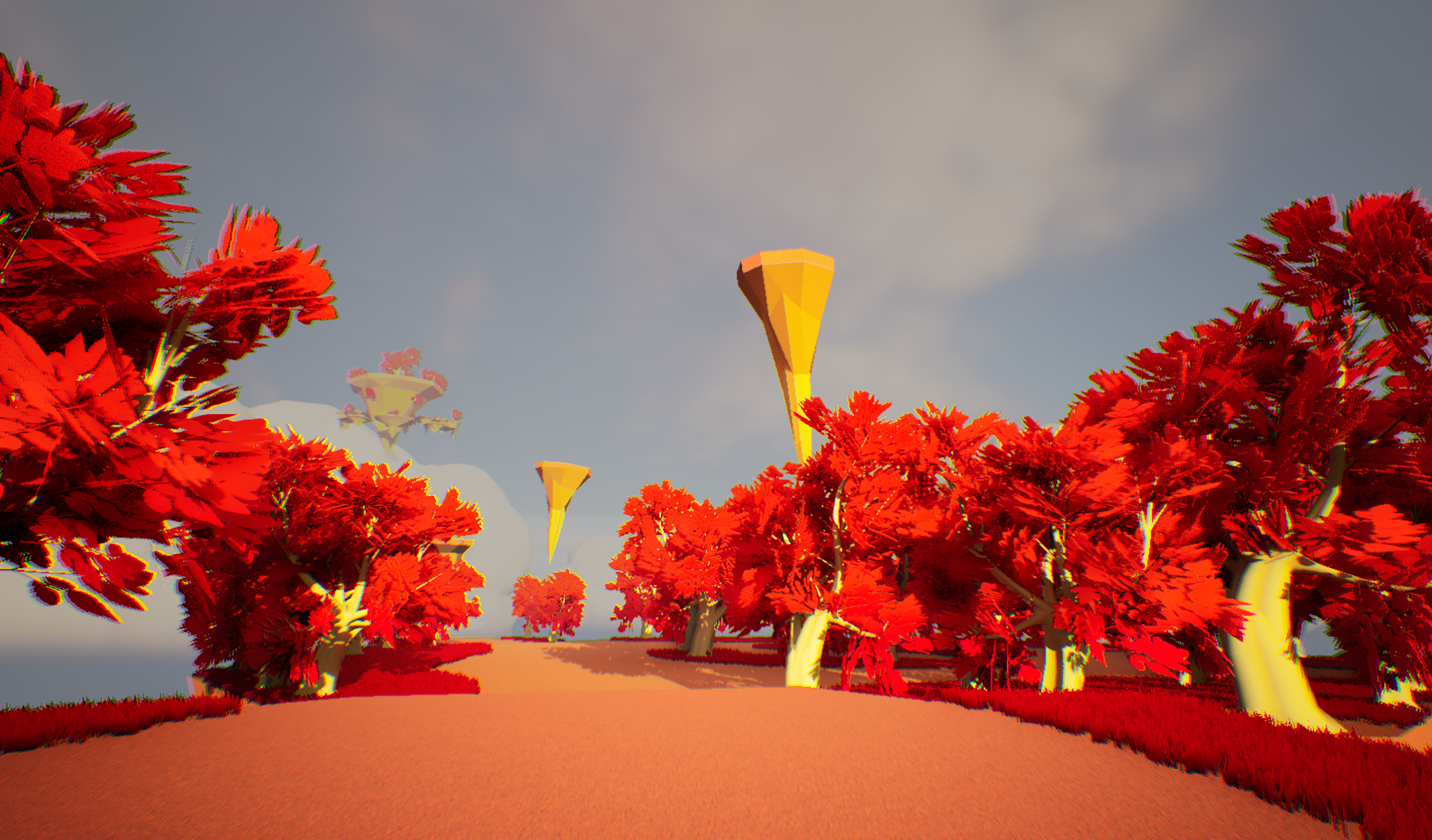
Enter the Roots of Yggdrasil. I had stumbled upon these models that we had not been using much in our project that had also just gotten an awesome new rainbow effect added to them. Another designer had started adding smaller ones around his level on the boundaries of our playable space but I wanted to take it a step further.


After a bit of tinkering and internal feedback, each of my levels now featured massive roots of the Norse World Tree that would act as guides to where the player was supposed to be going. In Niflheim, the player was able to see the massive roots mysteriously spiraling up from the clouds and fog that lead up to the final set of floating islands. In Svartalfheim, the roots ran along the left-hand walls and allowed the player to, just like the age old trick of mazes, follow the left wall to progress.